読みやすい文章配置
文章を作成する時、右端で折り返される位置が単語の途中になってしまって読みにくくなったり、句読点が行頭に来てしまったり、見た時の配置が美しくなかったりして、一通り入力した後に改行位置を見直すことはありませんか?
印刷する文章なら書いた人の思った通りの文章成形ができますが、Webページの文章については、なかなかうまくいきません。
それは、個別の設定や見る環境によって1行に収まる文字数が上下してしまうからなんです。
句点(。)以外では改行を控える
文章を作成する時に、句点(。)以外では改行を控える事をオススメします。
それは見る人の環境によって、逆に読みにくくなってしまう事があるからなんです。
文字は個人設定や使っているOS毎に若干異なる
インターネットブラウザ毎に文字サイズの変更ができるのはご存知ですか?
この設定は個人別の設定なので、ホームページ制作者側からは指定することができません。
文字サイズが大きくなれば1行に収まる文字数は少なくなり、文字が小さくなれば1行に収まる文字数は増えます。
この設定次第で右端の折り返し位置が変わってしまうので、折り返される位置を整える都合で改行を入れた場合、余計な改行が入ってしまい、ズレが出てしまいます。また、インターネットブラウザの横幅が変わると、折り返される位置が変わってしまう場合もあります。
このアテンドのホームページはレスポンシブWEBデザインという作りなっているので、ブラウザの横幅によって折り返し位置が変化します。
どうなるか、実際に見てみましょう。
実際にブラウザの右端をマウスでドラッグして、ホームページを表示する枠を縮めたり広げたりして、下の文書を見てください。
目的を達成する事が、お客様と私たちの目的です。それがアテンドと一般の制作業者との違いです。
アテンドはIT化5ヵ年計画を通してホームページを育て、お客様の目的達成のお手伝いをいたします。売上アップ、経費節減、
業務の効率化・・・お客様それぞれに重視されるものが違います。また、ネットの威力が発揮されやすい分野も異なるでしょう。私たちは
綿密なお付き合いの中で戦略を提案し、継続的な訪問サポートを通して、お客様のホームページを共に育ててまいります。
・・・このまま読みにくいと困るので、枠を広げて読んでください。
どうでしょう。改行位置が変わって不自然な文章になりませんでしたか?
また、使っているパソコンのOSによっても、句読点や鍵括弧などの横幅が異なる場合もあります。
その場合ももちろん1行に収まる文字数が変わるので、改行位置が前後してしまう要因になってしまいます。
ですので、句点(。)以外では改行を控えた方が思わぬ位置に余計な改行が挟まる事が少なくなるので、読みやすい文章構成になるんです。
スマートフォン対応ページの改行について
今や幅広く広まったスマートフォン。かなりの方がお持ちになっていると思います。
スマートフォンであれば、インターネットに接続して、PC向けページを見る事ができるので便利!・・・かと思いきや、パソコンに表示されるWebページが、そのまま小さくなって表示されてしまうので、文字や写真がとても小さく、見ずらいですよね。
そこでスマートフォンの小さな画面に最適化させた、スマートフォン対応ページの出番となるのです。
でもスマートフォンを扱っているお店に行くとわかりますが、スマートフォンの画面サイズは機種によって異なります。
さらに画面を横に90度回転させれば、横幅が広くなり、大きなものだとタブレットの短い画面幅と同じくらいのサイズになる機種もあるんです。
スマートフォンは画面幅いっぱいにホームページが表示されますので、スマートフォンの画面幅はインターネットブラウザの幅と同じ意味合いになります。
ホームページを表示できる横幅が変われば、1行に収まる文字が増減します。
先ほど説明したことと合わせて考えると、改行位置が思ったとおりにいかないことは十分理解できますね。
お手元のスマートフォンで確認して、改行位置が満足のいく結果になったとしても、他の機種や環境によっては読みにくくなっているかもしれません。
レスポンシブWEBデザインで作られたページは要注意
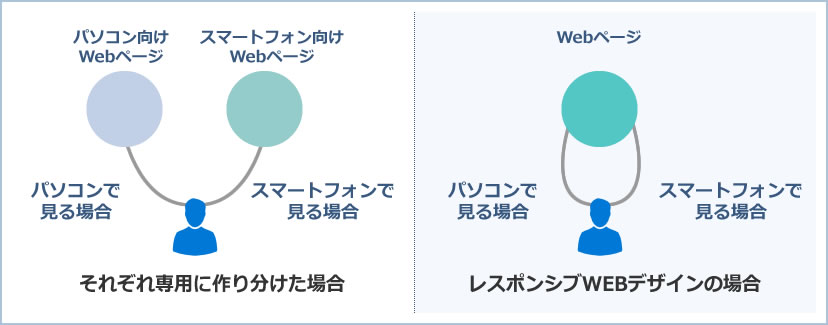
パソコン用、スマートフォン用にそれぞれ作り分けられたホームページであれば、パソコン向けには改行を整えた文章を見せて、スマートフォン向けには句点以外での改行を止めて読みやすくしたページを作るといった、「作り分け」ができます。
しかしレスポンシブWEBデザインで作られている場合、1サイトで画面幅の異なる様々な端末に対応させなければならないので、それぞれに合わて作り分けることができません。
ですので、改行位置の調整が非常に難しくなります。
レスポンシブWEBデザインとは
パソコン用に1サイト、スマートフォン用に1サイトと作り分けずに、1サイトで両方の画面幅に対応させるホームページの制作方法です。
様々な端末(デバイス)に対応させることができるように作るので、ホームページをマルチデバイス対応させるのによく使われます。
ちなみにパソコン向けページの他に、スマートフォン専用ページを用意する事もマルチデバイス対応と言います。

レスポンシブWEBデザインの持つメリットとしては、一文字変えるだけでも2サイト分の作業をしなければならなかったところを、1サイト分の作業で済むという点です。
画像・文章を掲載・変更する、ページを新規で作成するといった更新にかかる作業時間が単純に考えて半分になります。
ただし、新しくデザインを作ったり、レイアウトを変えようとすると、制作時にかかるくらいの作業時間とコストがかかることもあります。
大きなデメリットとしては二つあります。
一つは、画面幅が大きく異なる端末に対応させなければならないので、構造やデザイン指定が難しく、制作に時間とコストがかかってしまう点。
もう一つは、あまりにもデータ容量の大きな写真を掲載してしまった場合、スマートフォンの通信容量を大きく使ってしまったり、表示までに時間がかかってしまい、ページを見てもらえずに「戻るボタン」を押されてしまう事があるという点です。
「どちらがいい」とか、「レスポンシブWEBデザインにすれば間違いがない」ということはありません。
それはホームページを制作する目的や、ホームページを公開する事で達成したい目標によって、それぞれ専用で作り分けた方がいい場合と、レスポンシブWEBデザインで作った方がいい場合があります。
どちらがいいのかお困りの方は、ぜひ「新潟・長岡のホームページ制作会社 株式会社アテンド」へお問い合わせください。
まとめ
・個人の設定で文字サイズが異なる場合がある
・文字が大きくなれば1行に収まる文字数も少なくなるので、改行位置がずれる場合がある
・スマートフォンページの場合、改行位置を調整しても、表示する画面幅によっては改行位置がずれてしまう
・レスポンシブWEBデザインで作られた場合は、パソコン・スマートフォンの両方に影響がでるので注意
・句点以外での改行を控え、ある程度は許容する