リンクを設定する時に使われる「a要素」
クリックして他のページに移動するリンクは、ホームページに欠かせない要素です。
文字や画像にリンクを設定するにはa要素を使います。
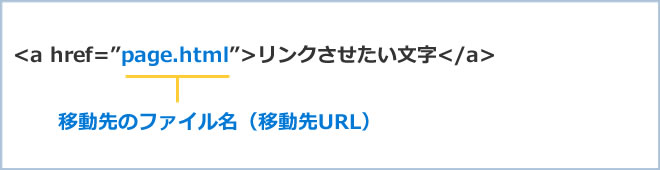
a要素でマークアップし、リンクを設定すると次のようになります。

リンク先のページファイル名は「href=””」に記述します。
これだけでクリックすると指定したファイルへリンクが設定できます。
ファイル名になっている部分をhttpから始まるURLにしてあげれば、外部のページとリンクできます。
次に画像にリンクを設定する方法を紹介します。
文字が入っている部分をimg要素を使って画像を配置してあげればそれで完了です。
※画像の配置については第4回 ホームページに画像を配置するを参照

サンプルではhtmlへのリンクですが、これをjpgやgifなどの画像ファイルを指定してあげると、クリックで画像が表示されます。
a要素はWebページ制作で頻繁に使われる要素ですので、絶対におさえておきたいポイントです。
リンクを新規タブで開く
ページを開くときにホームページブラウザ上で新規タブで開く事があるかと思います。
これは、見ているWebサイトとは異なるWebサイトをリンクさせたいときに有効となる方法です。
設定の方法は先ほどのhref=””の後ろに半角スペースを入れて、「target=”_blank”」(blankの前はアンダーバー)

これだけで新規タブでページが表示されるようになります。
まとめ
・リンクにはa要素を使う
・新規タブでリンクさせたい場合には「target=”_blank”」を設定する





