あらゆる方がホームページで提供されている情報や機能を利用できるようにしよう
2024年4月1日より、障害者差別解消法の改正内容が適用されます。これによって、心身の機能に制約のある人が、生活する上で障壁…バリアとなるものを取り除く為に、できる範囲の対応をする事が求められるようになります。
Webサイトも例外ではありません。Webアクセシビリティを確保する事がこれの対応にあたります。

Webアクセシビリティとは
心身の機能に制約のある人を含めた、ホームページを閲覧する全ての方が、提供されているコンテンツにアクセスして利用しやすいように整備する事を、Webアクセシビリティといいます。例えば、
・文字と背景の色を読み取りやすい色合いにする
・動画に字幕をつける
・音声で読み上げる場合を考慮して画像に代替テキストを正しく入力する
といった対応をする事で、Webアクセシビリティを向上させる事ができます。
Webアクセシビリティに対応する具体例
心身の機能に制約がある事によって、影響する範囲は様々です。目が見えなかったり、色の判別が難しい事もあります。
耳が聞こえない場合もあれば、マウス操作が難しい場合もあります。
これらの課題に対して、どうやって対応していくのかを考えてみましょう。
動画にナレーションや字幕をつける

昨今のWebサイトは動画が配置される事が多くあります。
コンテンツの魅力を伝える為に、動画は有効なコンテンツのひとつですが、耳が聞こえない方にとっては読み取りにくいコンテンツになりかねません。
そこで、字幕をつけて音声による情報を文字情報として伝わるようにする事で、Webアクセシビリティの改善が図れます。
音声読み上げを利用する方にも、画像の内容を代替テキストで伝える

画像を配置するHTMLタグには、“代替テキスト”というものがあります。
代替テキストには、画像を説明する文字を入力しておくことができます。
これによって音声読み上げを利用した際に、あらかじめ入力しておいた代替テキストを読み上げ、画像の内容を音声にして読み取る事ができます。
また、何かの原因で画像が表示されない際に、代替テキストが代わりに表示されます。
これによって、文字を使って説明を代替させる事ができます。
ちなみに、画像を的確に説明する文字を入力しなければ、ただ文字が入力されているだけとなって意味を成さないので注意しましょう。
閲覧する端末(デバイス)毎の互換性を確保する

Webサイトを閲覧する方の閲覧環境は様々です。
PCやスマートフォンといっても、様々なOSや画面サイズがあります。
また閲覧するインターネットブラウザも、Google ChomeやEdge、Safariなど様々です。
OSや画面サイズが原因で閲覧に支障が出てしまっては、Webアクセシビリティが低いと言わざるを得ません。
そこで、
・特定のブラウザに依存することなく、閲覧や操作ができるようなコンテンツを作り込む。
・様々な端末に対応できるよう、レスポンシブWEBデザイン対応をする。
といった対応をする事で互換性が高まり、様々な環境で問題なく閲覧する事ができるようになります。
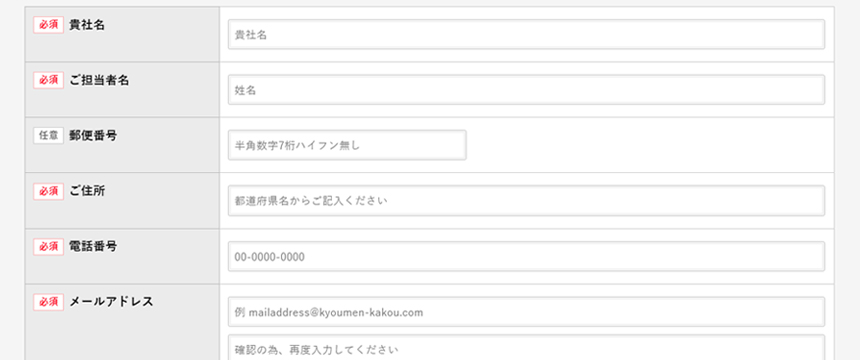
何でエラーが起きているのか、具体的な操作を促すメッセージを明確にする

お問い合わせフォームなどで操作する時に、どこか入力間違いがあって進めなくなる事があります。
その際に、利用者はどういった操作をすればいいのか、何を入力するのだろう?と困惑してしまいます。
どの項目に問題があるのか、解決策は何かといった内容を具体的にわかりやすく示す事で、Webアクセシビリティの改善が図れます。
例えば半角英数字の入力をする項目で、ひらがなが入力された場合に「半角英数字を入力してください」とアラートを表示させる事で、どういった操作を求められているのかを明確にする事ができます。
視認性の向上

背景色に近い文字色になっていると、文字情報を読み取ることが難しくなります。
極端な例ですが、白背景に白文字では何が書かれているのかを読み取る事は難しくなります。
色を見分ける事が難しい方もいるので、配色には十分配慮して、読み取れるように注意が必要です。
情報通信技術の恩恵を共有するために
インターネットを利用したサービスや、情報の発信は日常となっています。情報収集をする為にインターネットを利用する方が増加した現代では、不自由なく利用できる方と、何か理由があって利用する事が難しい方の間に生まれる格差を解消する必要があります。
多くの恩恵をもたらす情報通信技術ですが、利用する事が出来なければ社会活動に参加する機会が減ってしまいます。
また、娯楽や決済、交通などの様々な場面でインターネットは活用されています。
自由に利用する事ができなければ、多くのサービスが利用できなくなり、生活の質が低下してしまう事も考えられるので、不自由なく利用できる環境を整える事は重要です。
Webアクセシビリティ対応をする事によって、健常な利用者にとっても使いやすいものになり、結果的にユーザー満足度の向上が期待できます。
Webサイトのバリアフリー化を目指す
改正障害者差別解消法によって、Webサイトにもバリアフリーの考え方がより求められるようになります。Webアクセシビリティ対応をする事で、より多くの方が使いやすく、利用する事ができるような環境を整えていく必要があります。
・見やすい表示になっているか
・読み取りにくい部分はないか
・文字が小さすぎないか
・音声が入った動画コンテンツには字幕が入っているか
・代替テキストが必要な画像には正しく設定されているか
・入力フォームは使いにくくないか
など、様々な視点からWebサイトを点検して、Webアクセシビリティ対応をしていきましょう。