ブラウザの大きさを基準とした単位
CSS3では新たに「vw, vh, vmin, vmax」という単位が追加されたいたんですね。つい先日まで知りませんでした・・・
これら4つの単位に共通で付いている「v」は「Viewport(ビューポート)」の頭文字です。
Viewport・・・つまり表示しているブラウザの画面サイズのことですね。画面幅を基準に、大きさが可変する単位なんです。
気が付いた方もいるかもしれませんが、
「vw」は「viewport width」の意味で、ビューポートの幅に対する割合
「vh」は「viewport height」の意味で、ビューポートの高さに対する割合
「vmin」は「viewport minimum」の意味で、ビューポートの幅と高さのうち、値が小さい方に対する割合
「vmax」は「viewport max」の意味で、ビューポートの幅と高さのうち、値が大きい方に対する割合
になります。
「vw, vh, vmin, vmax」の基準となるのはビューポート
ビューポートを基準として大きさが変わるので、表示させているブラウザの画面の大きさを変えると、それに合わせて大きさが可変します。
通常、大きさを指定する時に使われる「px」や「%」、「em」といった単位は、画面の大きさから影響をうけません。
「%」は親要素のサイズから見て、何%の大きさにするのかを決めるので、画面幅によって可変するような構造になっている場合は画面幅の影響を受けますが、基準となるのはあくまで親要素です。
親要素が横幅980pxだとして、その中で30%の横幅を指定した場合、294pxという値が入ることになります。
これを先ほど紹介した「vw」という単位の場合なら、親要素を横幅980pxに設定していても、表示させているブラウザの大きさが1280pxだった場合・・・30vwを指定すると384pxという値が入ります。
このように基準とする物が違うので、使う時には注意が必要ですね。
文字の大きさを指定するには向かない
画面幅によって可変する単位なので、文字の大きさを指定するには不向きでしょう。
もしパソコンのモニタで程よく表示されていたとしても、表示させているブラウザの横幅を変えると、文字が大きくも小さくもなります。
レスポンシブサイトの場合であれば、スマートフォンの画面幅でのレイアウトも考慮しなければならないので、vwなどの単位は文字の大きさに指定するには使いにくい事がわかると思います。
要素を画面幅いっぱいに広げる場合にも不向き
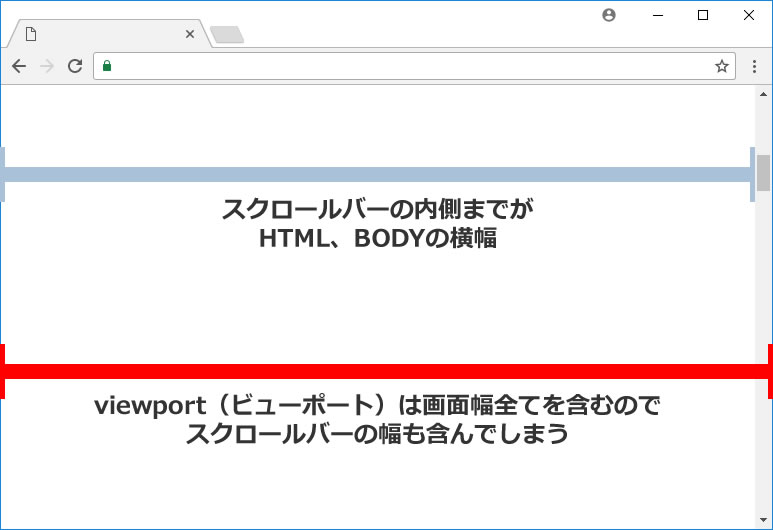
ビューポートは画面の大きさの事です。そこにはスクロールバーも含まれています。

なので画面幅一杯に要素を配置しようと思って、100vwを付けたとすると確かに画面幅一杯までに広がりますが、縦方向のスクロールバーが現れると同時に横方向へのスクロールバーも出てきてしまいます。
これを何とか調整しようとしてもvwは画面幅によって変わるので、スクロールバーの分だけ100vwから引くのは困難です。
ならば素直に100%を指定してあげた方が簡単です。
画面の高さ一杯にコンテンツを取る時には有効
画面の大きさ一杯にコンテンツを配置しているWebサイトを見たことはありませんか?
見た時のインパクトもあるので、使いたくなる場面は結構あるのではないでしょうか。
そんな時にJavaScriptを使って画面の高さを取得して、CSSを作る・・・なんて手順を踏んでいるかと思いますが、vhを使えばそういった手間がなくなる。ということになりますね。
現在では大した不具合もない
数年前であれば対応しているブラウザが少なく、時期尚早でした。
androidでは動かないとも言われていましたが、どうやら対応していなかったのは4.4以前にインストールされていた標準ブラウザのようですね。
標準ブラウザとは青い地球のマークのアレです。
今でも現役で使っている方もいるかもしれませんが、4.4のリリースは2013年10月なので4年くらい前になりますね。
物持ちの良い方でも、4年も使っているとバッテリーなどの不具合もあり、買い替えている方が多くいると予想されます。それにandroidの標準ブラウザは既にサポートが打ち切られているので、今買ってもインストールされていません。なのであまり気にしなくてもいいでしょう。
また、PCでもIE8が非対応でしたが、IEのサポートは11とEdge以外は既に終了しています。
なので今ではそれほど表示について心配する事も少ないので、どんどん使える単位ですね。
利用シーンを選んで使わなければならないので、用法を間違えないようにして、使っていきましょう!
まとめ
「vw, vh, vmin, vmax」はブラウザのサイズを基準とし、大きさを決める単位なのでレスポンシブサイトには使いやすい単位でしょう。
ただし文字サイズなど、大きさが変わっては困る物には使うと大変な思いをするので利用シーンは間違えないように注意が必要です。





