「photoswipe.js」を使って画像を拡大表示させよう
ホームページにはクリックで画像を拡大するページがありますよね。
新規でタブが開いて、ブラウザ内に大きく表示されたり、ページが暗転してその上に画像が表示されたりします。
前者はa要素に「_blank」でimageファイルをブラウザで表示させているだけです。
対して後者はJavaScriptを使って、ブラウザ内に収まる最大のサイズまで拡大表示できます。
元の画像が小さければ拡大できない
よく刑事ドラマで小さな画像を拡大して、しかも鮮明に加工するシーンがありますが、あんなことはできません・・・
拡大させるimageファイルの縦横サイズが小さければ、拡大しようと思っても拡大できません。拡大前後で大きさが変わらなかったり、小さくなってしまったりもします。
拡大表示させたい場合は、縦横サイズの大きなimageファイルが必要です。
ワンクリックでブラウザ内に収まる最大のサイズまで拡大
どれだけ画像が大きくても、画面に収まるサイズまでしか拡大できません。
なので縦に長い写真の場合、予想よりも小さくなる場合もあるので要注意です。
ただしphotoswipe.jsなら、拡大後の写真をもう一度クリックすれば原寸サイズで表示ができます。
これで細部まで写真を見て確認してもらう事ができますね。
でも大きな写真はファイルサイズも大きくなります・・・
そうなるとページ全体が表示されるまでに時間がかかってしまったり、スマートフォンやタブレットなどの回線で見ている人にとってはデータ通信量を圧迫するので、あまり歓迎されないでしょう。
大きくても800×600px程度がベストなのではないでしょうか。
フリック操作にも対応
スマートフォンやタブレットに導入されているタッチスクリーン
その操作のひとつであるフリック操作にも対応しています。
次・前の写真を見たい時は指を画面に付けて左右に動かすことで、直感的に操作する事ができます。
実際に導入してみよう
必要となるファイル
必要となるファイルは
・PhotoSwipe.js(ダウンロード:http://photoswipe.com/)
・jquery.js(ダウンロード:https://jquery.com/)
この2つが必要となります。
公式に配布しているWebサイトへのリンクを設置したので、そちらからダウンロードしてご利用ください。
scriptの記述
photoswipe.jsとjquery.jsを設置して、script要素内に下記を書き込みます。
$(‘.photoSwipe‘).photoSwipe();
});
太字で示した.photoSwipeは、どの要素をクリックしたら拡大表示させるのかを指定する部分です。
任意の文字列に変更することもできますが、後からソースコードを見た時にどこでphotoswipe.jsを使っているのかをわかるようにしておくと便利です。
HTMLの記述
続いてコンテンツの記述です。
これでimg要素で配置した画像をクリックしたら、a要素でリンクを張っているimageファイルを拡大表示させることができるようになります!
とても簡単ですよね。
また、a要素内に「rel=”グループ名”」とすることで、拡大後に同じグループ名の写真同士を次へ(前へ)と写真を送って見る事ができるようになります。
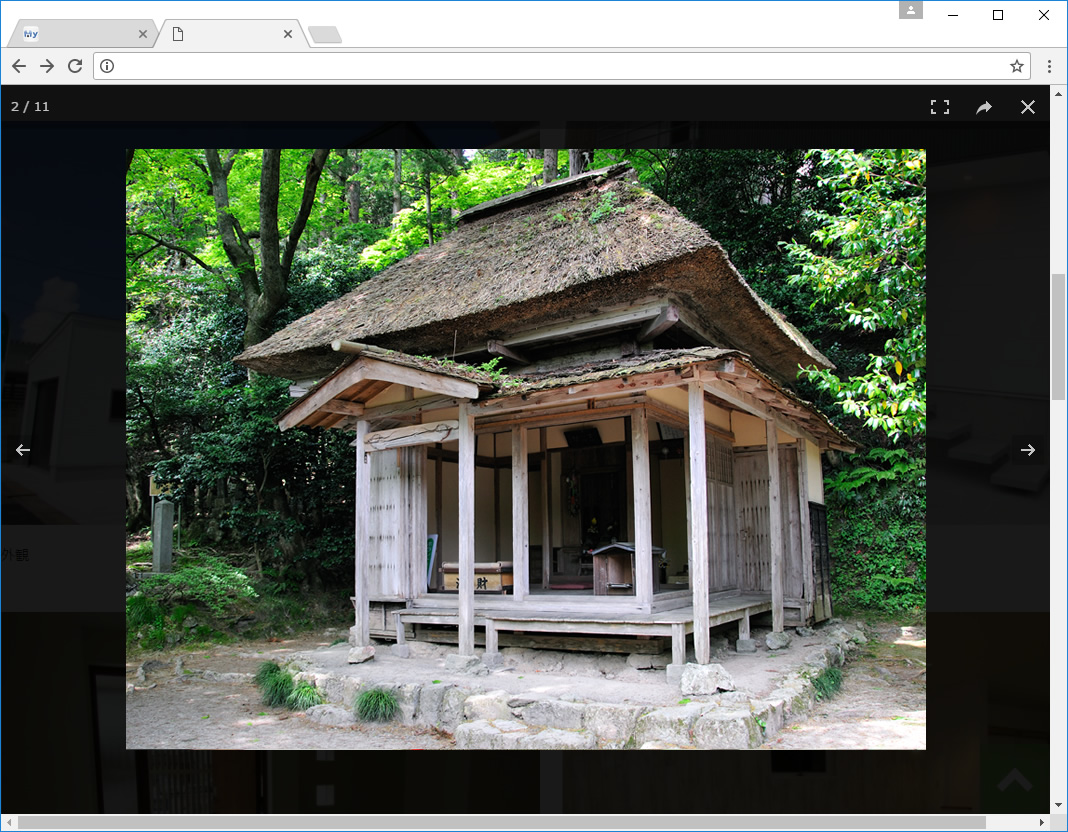
拡大後のイメージ
実際に画像を拡大するとこのような感じになります。

背景の暗くなっている部分は、普段ページコンテンツが表示されている部分ですが、暗転するので写真が目立ちますね。
スマートフォンで見ても、画面サイズの縦横比率の違い程度で、基本的な見え方は同じです。
キャプションをつけるには
画像を拡大した後に写真の下へ文字が入るアレ・・・キャプション
写真の補足に使うので、入れたいなぁと思う方もいるのではないでしょうか。
キャプションを付けるのはとても簡単です!
a要素に「title=”キャプション”」を付けるだけ
これだけでキャプションを設定する事ができますよ。
まとめ
・photoswipe.jsはスマートフォン・タブレットにも対応できる
・フリック操作にも対応している
・画像を2段階で拡大表示させることができる