入力を簡略化してくれる「VSCode」
HTMLの入力って、「<」「>」を入力するのが面倒だったり、開始タグと閉じタグで同じ文言を書く事が二度手間に感じたりしませんか?
実際にHTMLを入力していると、閉じタグを忘れたり、開始タグと閉じタグでスペルミスをしてしまったりという事が時々あります。
でもミスタイプや煩わしい二度手間感を減らす事ができるんです。このVisual Studio Code(以下 VSCode)ならHTMLコーディングがらくらく、爆速になります!
VSCodeは、Microsoftが開発している無料で使えるソフトウェアです。
HTMLやCSSを全文入力することなく、短い記述で自動生成してくれる、とっても賢くていいヤツなんです。
下記のWebサイトにアクセスするとダウンロードする事ができます。
環境に応じたインストールパッケージが用意されているので、そちらをダウンロードしてインストールしてください。
らくらく、爆速で出来るHTMLコーディングを試してみよう
インストールができたら、早速VSCodeを立ち上げてみてください。
ソフトが起動したら新規ページを作成し、保存してください。
新規作成は「CTRLキー + Nキー」または「ファイル → 新規ファイル」です。
保存は「CTRLキー + Sキー」または「ファイル → 保存」です。
ファイル名は指定しませんが、拡張子はhtmlにしてくださいね。
では早速、半角で「!」と入力してください。
続けて「Tabキー」を入力すると・・・・

これだけのHTMLが生成されました!これだけでコーディングの速度が驚くほど速くなる予感がしますよね!!
驚くのはまだまだこれからです。リストを作成する時にも素早く作成することができますよ。
「ul>li*5>」と入力して「Tabキー」を入力してください。

どうですか!5つのリストが簡単にできましたよ!!
今度はtable要素を作ってみましょう
「table>tr*2>th+td*3>」と入力して「Tabキー」を入力してみてください。

2行4列のテーブルを作成する事ができました!!
要素名と繰り返す数だけでコーディングが簡単に!
2つの例を見てわかるように、要素名を入れて「Tabキー」を入れれば開始と閉じタグが自動で生成されます。
「>」の前後に要素名を書いた場合、左が親要素、右が子要素となってタグが生成されます。
「+」で続けて書くと兄弟要素としてタグが生成されます。
要素を繰り返して使いたい場合は「>」の前に「*5(繰り返したい回数)」で繰り返してHTMLが生成されます。
この法則を覚えておくことで、同じHTMLを続けて書き込んだりする手間が省けるのでとても簡単です。
class・id名を付けることもできる!
ホームぺージを作成するときにHTMLだけでなくCSSも使いますよね。
割り当てるにはclass名やid名を指定する必要があります。もちろんVSCodeでもそれができます!!
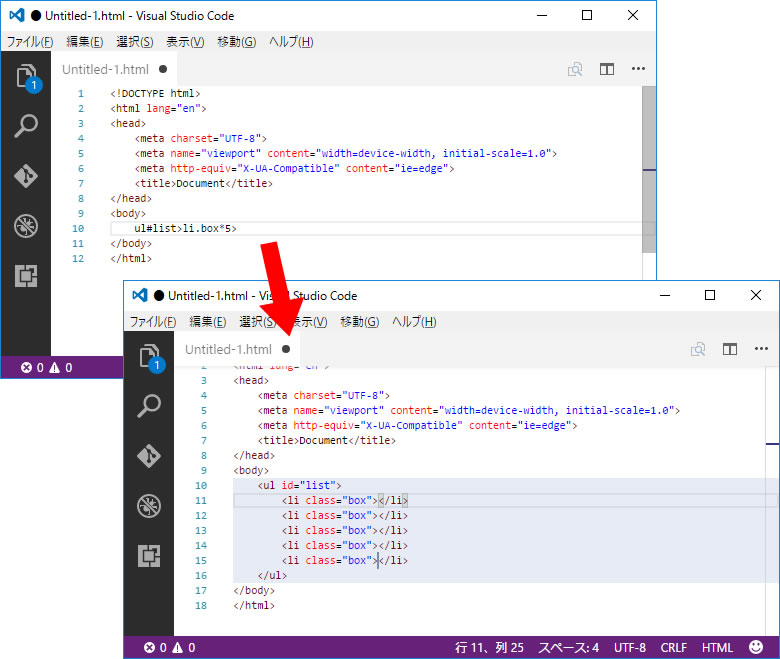
「ul#list>li.box*5>」と入力してみてください。

ul要素にid名listが付き、li要素にclass名boxが付きました。
「*5」となっているのでli要素が5回繰り返されています。
class名を指定する場合は「.」id名を指定する場合は「#」を指定します。
CSSの時と同じ書き方なので混乱しないで使い分ける事ができますね。
HTMLを生成する時にインデントもつけてくれるのでとても便利です。
またインデントの付け方もソフト側の設定で変更できますよ。
HTMLの基本を理解してから使おう
Adobe Dreamweaverなどで使われる入力補助が使えるだけでなく、短い記述と操作で素早くHTMLを作成する事ができるのでとても便利なソフトです。無料でこれだけできるので驚きですね。
VSCodeに慣れてしまうと他のエディタが使えなくなりそうです。
コーディングが簡単にできるのでとても魅力的ですが、HTMLの基本を正しく理解していないと他の応用が利かなくなる事も予想されます・・・
基本を理解している方には是非、使ってほしいエディタです!!
HTMLだけでなくCSSの生成もできる!
今回はHTMLの生成についてお話しましたが、実はCSSの生成もできるんです!
説明すると更に長くなりそうなので次回にさせていただきますが、CSSの生成まで簡単にできるようになるとますますダメになってしまいそうですね。
人をダメにするVSCode、とても魅力的です!!
Emmet(ZenCoding)を使っている
便利な機能を紹介しましたがこれは「Emmet」という技術を使っています。
これは独自のコードとショートカットを組み合わせて、HTMLやCSSのコーディングを効率的に進められるようサポートしてくれるツールなんですね。
以前はZen Codingとも呼ばれていました。名前を変えて、機能もさらに洗練されてEmmetとなって開発が進んでいるんですね。
まとめ
・VSCodeを使う事でHTMLの生成速度が驚くほど速くなる
・要素名を指定して「Tabキー」で開始・閉じタグが生成される
・子要素を指定する場合は「>」
・兄弟要素にする場合は「+」
・繰り返したい回数を指定する場合は「*個数」
・CSSの生成も短い記述でできる