レビューサイトで見かける★を使った表現
商品を買う時、お店を選ぶ時に必ずといっていいほどチェックするレビューサイト。実際に買ったり、お店に行ってサービスを受けた方の感想が書かれていたり、店内の雰囲気が写真を使って説明されていたり。とても便利ですよね。
他にも★を使ってランクを表現している物もよく見かけます。
この★マーク、一つ星(★☆☆)、二つ星(★★☆)、三つ星(★★★)なら、文字の入力で表現する事ができます。
ですが星1.5とか星2.5といった、小数点を使った表現をしたいと思っても、変換では半分となった星マークが出ないので、表記が難しいですね。
今回は表現の難しい半分の星を含めた星を使ったレートを、CSSを使って実装してみようというお話です。
疑似要素を使って星を配置する
::beforeや::afterといった、疑似要素を使って表現していきます。グレーアウトした星を::beforeへ設定し、色のついた星を::afterへ付けます。
CSSを書くとこんなかんじ・・・
.rate{
position: relative;
display: inline-block;
}
.rate:before,
.rate:after{
content: “★★★”;
}
.rate:before{
color: #ccc;
}
.rate:after{
position: absolute;
left:0;
top:0;
color: #FFA500;
}
そして色のついた方をpositionを使って、ぴたりと重ねてあげるのです。
このままでは色付の星しか見えませんね。なので一工夫します。
.rate:after{
overflow: hidden;
}
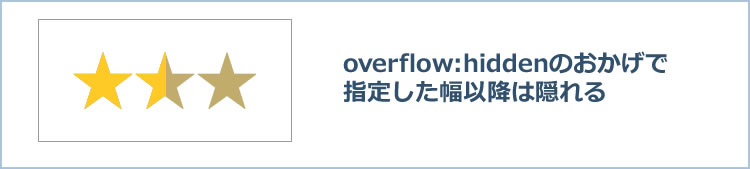
上へ重ねた色のついた星に対して、overflow:hidden;を与えます。こうする事で、指定した横幅以上は隠れて見えなくなります。
あとはもう簡単ですね。
1文字分を意味する「em」を使って横幅を付けてあげればいいのです!
例えば星2つなら2em、星2.5なら2.5emです。

これで星印を使ったレート表現ができますね!
星を5つにしたければ::beforeと::afterへ星を5つ書いて、emを使った分岐を必要な数だけ増やせば対応可能です。
最後にまとめたCSSを記載しておきます。よければ参考にしてみてくださいね。
.rate{
position: relative;
display: inline-block;
}
.rate:before,
.rate:after{
content: “★★★”;
}
.rate:before{
color: #ccc;
}
.rate:after{
position: absolute;
left:0;
top:0;
color: #FFA500;
overflow: hidden;
}
.rate.rate0:after{
width: 0;
}
.rate.rate1:after{
width: 1em;
}
.rate.rate1-5:after{
width: 1.5em;
}
.rate.rate2:after{
width: 2em;
}
.rate.rate2-5:after{
width: 2.5em;
}
.rate.rate3:after{
width: 3em;
}