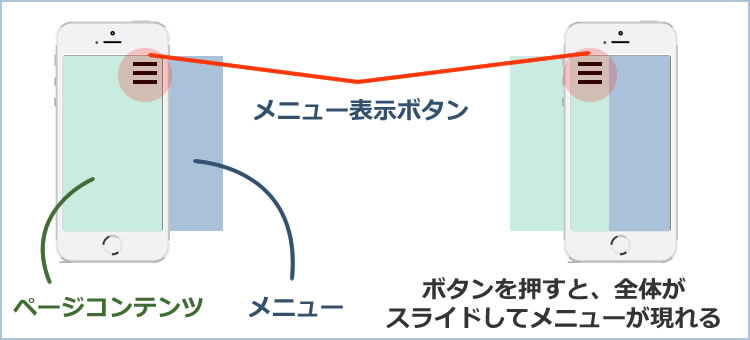
画面の外から現れるメニュー・・・それがドロワーメニュー
スマートフォンに対応したWebページで、三本線のボタンをタップすると、画面の左右からメニューがスルリと表れるページを見たことがあるのではないでしょうか。アプリだと多くの物に採用されれていますね。
あれを「ドロワーメニュー」といいます。
ドロワーメニューのメリットは、スマートフォンなどの小さな画面内でも情報を詰め込む事ができるので、利用者側からみても機能的といえるでしょう。
登場したばかりのころは目新しさから「カッコいい」と思っていましたが、どこでも当たり前にみられるようになったので、カッコいいという感じは薄まったかもしれませんね。それでも使い勝手がいいのは変わりありません。

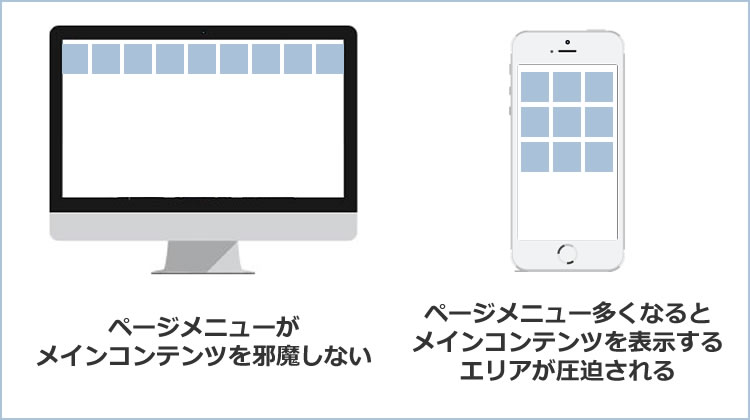
レスポンシブサイトの多くではページ数が多くなり、ページ遷移させるためのボタンも多くなりがちです。
PCであれば横幅1,024px程度を想定して、その中にボタン類を詰め込むことができますが、スマーフォンだと320px程度を想定しなければならないので、圧倒的画面内に情報を掲載できるスペースが少ない事がわかります。

本来であれば最初からページに掲載してあればベストですが、スマートフォンはPCと比べると画面幅が小さいので、ページ一覧へのリンクをまとめたメニューを表示するボタンを押して、ページ一覧を表示させて、そこから目的のページを探す・・・というステップを踏むことしているんですね。
ページメニューを表示するボタンを押す動作が省ければ一番いいですが、ページメニューを全て並べて表示させておくと、ページを移動する度に先頭に大量のページメニューが表示されることになってしまい、メインとなるコンテンツを表示するまでにスクロール操作が必須になります。
ページを移動したはずなのに、画面の見栄えに変化が乏しいと、ページを移動したという事が分かりにくく、混乱させてしまう事になるのでオススメできません。
なのでメニューを表示させるボタンが必要になってくるという訳です。
この「メニューを表示させるボタン」についても問題があり、よく見るのは「三本線のハンバーガーアイコン」ですが、実はこれはメニュー表示のボタンだという認識がされなかったり、ページ内で存在が分かりにくかったりと、誰でもわかるボタンではない場合がほとんどです。
とりあえず、ハンバーガーアイコンと、「メニュー」という文字を使って対応している傾向が強いです。
何かいいアイデアがあればいいのですが、的確に示したアイコンを考えるのは難しいですね・・・
実装はCSSとJavaScriptを使う
JavaScriptを使って動作のトリガーとなるアクションを作成し、CSSを使って見た目を整えます。
いくつかよさそうなドロワーメニューのプラグインを集めてみました。
Slide and Push Menus
デモ
ダウンロード
Google Nexus Website Menu
デモ
ダウンロード
Multi-Level Push Menu
デモ
ダウンロード
ページ数が少ないサイトには不向き
ドロワーメニューはページ数の少ないサイトには不向きです。
画面の高さいっぱいにメニューが表示できるのが逆にデメリットとなり、見栄えがかなり貧相になってしまいます。
メニュー数が3個とかであれば、ドロワーメニューの中に隠すのではなく、最初からページ上に表示させておいた方が、ページ遷移に必要な手順が一つ減るので、その方がいいでしょう。
考えなしに、ドロワーメニューがいいんだ!とはならず、場合によって使い分けるようにしましょう。
まとめ
スマートフォンなどの小さな画面に、多くのページメニューを詰め込むにはドロワーメニューが最適でしょう。
但しドロワーメニューも万能ではありません。ページ数が少なければ逆に貧相に見えてしまったりするので、場合によって使い分けが必要です。
スマーフォンが普及し、スマーフォンに対応したWebサイトももはや当たり前になってきましたが、まだまだ発展途上です。
スマートフォンサイトが必要になってからまだ5年くらいしか経っていないので、これからより便利な手段の登場や、デバイス機能の向上など、様々な事が予想されます。
今後の動向を探りながら、常にベストな手段を探したり作って、ストレスフリーな物を作っていきたいものです。