ファビコンはホームページを示すアイコン
ファビコン(favicon)って聞いたことないですか?
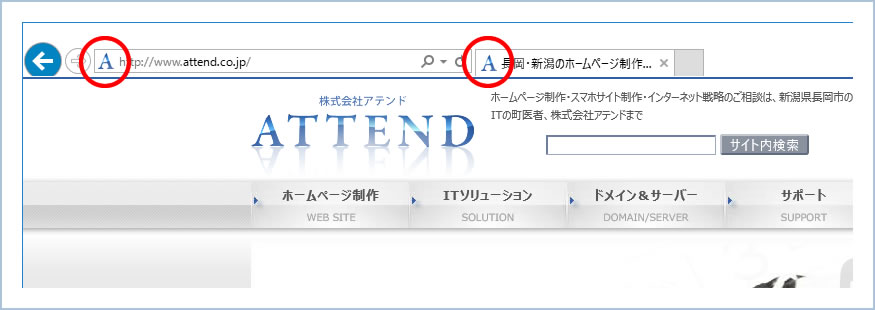
インターネットブラウザーでホームページを見た時、アドレスバーの付近やタブに出る小さなアイコンの事です。

ファビコンは単なる飾りではありません!
沢山のホームページを見ているとタブがたくさんできますよね?
ページ名称が表記されていますが、一目見ただけではわかりません・・・
読めばどのページなのかが分かりますが、読むのは正直めんどうです。
「いやいや読んでよ」と思うもしれませんが、興味のない物を読んだりしませんよね?
それに一目見ただけでわかるようになっていれば、そちらの方がはるかにラクで簡単です。
ラクな方に人は流れてしまうので、目で見て一瞬でわかるようなアイコンは強みになるんですね。
それにファビコンはお気に入り登録した時の一覧にも表示されるんです!

ブックマークの件数が少ない場合は管理できると思いますが、件数が増えてくるとわからなくなりませんか?
たくさんの項目から、どれが目的のページだったのかを探すのは結構な手間ですし、ストレスになります。
そんなとき、ホームページを象徴するようなアイコンがあれば一目で探しているページが見つかったら便利ですよね。
ホームページを示すアイコンがある事が強みになる事が分かると思います。
ファビコンは簡単に作れる!
ファビコンに使えるファイル名は「.ico」という拡張子です。
そして、ファイル名はわかりやすいように「favicon」なんてつける場合がほとんどです。
ファイルが用意できたらファイルをホームページのトップページのファイルと同じ階層にアップロードして、HTMLで<link rel=”shortcut icon” href=”favicon.ico”>とhead要素に書き込みます。
・・・「.ico」なんて拡張子の変換の仕方がわからない・・・と困りますよね?
それにファビコンを作る・・・描いたりのが大変そう・・・なんて思ってはいませんか?
アイコンに使えそうな画像を持っている場合なら簡単に変換する方法があるんです!
それがこのファビコン変換サイト
使い方は3ステップ!!
1.「16×16用画像ファイルを選択」をクリック
2.ファビコンに変換したい画像を選択
3.「favicon.icoを作成」をクリック
これだけでオリジナルのファビコンが簡単に作成できるんです!
あとは先ほど説明したとおり、Webサーバーにファイルをアップして、HTMLで書くだけです。
画像のサイズには注意
16×16pxですからとても小さいサイズになる事がわかりますよね。
この中にたくさんの情報を詰め込むことは難しい問題です。
縦横16個、つまり256個の点しかありません。この中で表現できるような画像を選定、もしくは作成するように注意してください。
ホームページの仕組みによって、アップロードする項目があることも
WordPressやカラーミーショップなど、Webサイトを構築する仕組みがいくつかありますよね?
どの方法で作っても、基本構造はどれも同じです。HTMLとCSSで構築されているのです。
そのHTMLとCSSをどのように編集するのかという機能をWordPressやカラーミーショップなどで担っているんです。
だからどの仕組みでもHTMLにファビコンを指定する記述を追加してあげれば表示することができます。
でも仕組み上、ファビコンを専用にアップロードする項目が設定されている場合があります。
最初から専用の項目があるのなら、そちらを使ってファビコンを設定しちゃいましょう。
そうしないと、後から自分以外の人が編集したり、誰かにお願いする時、「このファイルが掲載されているけど、どうやっているのかな?」と混乱する事が少なくなるはずです。
まとめ
・ファビコンはブラウザーのタブやアドレスバーに表示される
・ブックマークにも表示されるので一目でわかりやすい
・ファビコンの変換は画像があれば簡単にできる(変換はこちら)
・画像サイズが小さいので、その中で表現できる画像を作成する