pxとemはどちらもホームページで使われる単位を表すもの
メートル・ヤード・フィートなどなど、大きさを表す単位がたくさんありますが、それぞれで大きさが異なりますよね。
例えば1メートルは約1.09361ヤード、約3.28084フィートですね。
単位は物差しの目盛りのようなもので、大きさの基準となるものです。基準が変われば同じ「1」でも単位が変わってしまいます。
pxとemも、大きさを表す単位です。
そしてpxとemの違いは文字の大きさの基準となる物が異なるという点です。

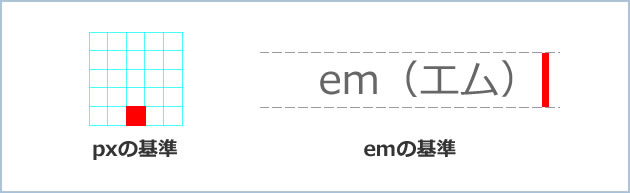
px(ピクセル)
pxは画面上にある点の事で、1pxは1ドットという考え方でおよそ大丈夫です。
この単位は環境によって変化しない絶対単位です。
em(エム)
emは文字の高さを基準とした単位です。
「エム」と読むそうですが、いままでずっと「イーエム」と間違えて読んでいました・・・
emは使われている書体(フォント)や、CSSで指定している文字の大きさによって変化する相対単位です。
例えば文字の大きさを10pxにしていたなら、1emは10pxということになり、30pxを指定していたなら、1emは30pxに変化します。
ちなみにCSSで文字の大きさ(font-size)を指定していない場合は1文字の大きさは16pxですので、文字の大きさを変更するようなCSSを書いていない場合は「1em=16px」が基準となります。
※文字の大きさ(font-size)を100%に指定していても1文字は16pxになります。
pxで文字サイズを指定すると、ブラウザで文字の大きさを変更できない
pxは絶対単位なので、ホームページブラウザの設定で文字の大きさを変更しても反映されません。
例えばホームページを見に来てくれた方が小さくて読みにくいと感じた場合、ブラウザで文字の設定を変更しますが、その動作が反映されません。
そして読みにくい事がストレスになり、戻るボタンをクリックしてしまうかもしれません。
ですが、文字の大きさを基準とする「em」なら相対単位なので、文字サイズを変更した場合は、その大きさに合わせて文字が大きくなります。
こちらの方が見てくれている方にとって親切な方法ですね。
ストレスとなる物を無くしていく方が、使いやすく読みやすいWebページとなりますので、文字の大きさは相対単位を使うことが推奨されています。
文字を拡大する方法から全体を拡大する方法へ変わってきた
実は、文字の大きさを変更できるホームページブラウザが少なくなってきました。
その代わりに現在では、ホームページ全体を拡大して表示させる方法が主流になっています。
試しにキーボードの「Ctrl」を押しながらとマウスホイール動かしてみてください。ちなみにCtrlキーは左下付近にあります。
元の比率に戻す場合には、キーボードの「Ctrl」を押しながら「0」を押すと元に戻ります。
・・・・・どうですか?拡大・縮小しましたよね。
マウスホイールを手前にクルクルと回転させると縮小、奥へ回転させると拡大表示になります。
この方法では、pxの絶対単位を使っていても、文字が等倍に拡大縮小されます。
なので、最近のブラウザを基準に考えれば、文字サイズはpxでもemでも大丈夫です。
自分が分かりやすい、理解しやすい方法を選んで使いましょう。
インターネットエクスプローラーのみ注意
Windowsをお使いの方であればお馴染みの「e」マークありますよね。そのアイコンをクリックすると表示される画面がインターネットエクスプローラー、通称IEです。
他のインターネットブラウザであれば狐のアイコンの「Firefox(ファイアフォックス)」赤青緑黄色の丸いアイコンの「Google Chrome(グーグルクローム)」、方位磁石のようなアイコンの「Safari(サファリ)」が有名ですね。他にもマイナーなブラウザがたくさんあります。

IE以外のインターネットブラウザは、アップデートが入る毎に強制的に更新され、古いバージョンに上書きされて更新が入りますが、IEは更新せずに古いバージョンを使い続ける事ができてしまいます。
なのでアップデートをしなければ、IE11、IE10、IE9、IE8、IE7、IE6・・・・と下位バージョンが残ってしまうんです。
これで一番問題になるのが、古いバージョンでは文字の拡大縮小機能が残っている場合がある。という事です。
その他にもCSSやHTML関連の動作が追い付かなくなる部分が出てきたり、専用のCSSを作って表示対応させなければならないなどの問題が多く、IEは本当に手のかかる子なんです。
以前にWindows XPの延長サポートが切れたというニュースが、テレビやインターネットで大きく報道されましたよね。また、Windows Vistaは2017年 4月11日に延長サポートが切れますし、Windows 7は2020年 1月14日に延長サポートが切れてしまいます。
Windows XPはIE6、IE7、IE8がインストールでき、Windows vistaはIE7、IE8、IE9がインストールでき、Windows 7はIE7、IE8、IE9、IE10、IE11がインストールできます。また、IEのサポート自体も一部の環境を除き、IE10以前のバージョンは既に終了しています。
Windows Vistaのみ、IE9までしかインストールできないので2017年 4月11日までサポートしてくれます。
サポート期間も終了し、ウイルスなどの脅威がどんどん増すばかりのブラウザなのであまり考慮する必要はありませんが、使い続けている人がまだまだたくさん残っているので、その点には注意が必要になります。
pxを意識したほうが、レイアウトなどを考えやすい
要素の横幅や高さの指定や、画像の大きさの指定など、ほとんどの要素がpxを使って指定されます。
その中で文字だけをpxとemを換算して作るのは面倒です。
なので文字の大きさもpxで指定した方が、すっきりして分かりやすいかと思います。
どうしてもemを使いたい
どうしてもemを使いたい、相対単位の方が安心!と考える方は、bodyやhtml要素でfont-sizeを62.5%にすると理解しやすくなります。
1pxと1emの間で計算をするのは面倒ですよね。bodyやhtml要素の設定でfont-sizeを62.5%くらいにしておくと、ちょうど10px=1emくらいになるので非常に便利です。
文字サイズを15pxくらいの大きさにしたい場合は1.5em、24pxくらいの大きさにしたい場合は2.4emと指定してあげればいいので簡単です。
remという単位もある
CSS3というCSSの企画ではpx、emの他に、新しくremという単位を使う事ができます。
これは、html等の要素に基準となる大きさを指定しておいて、それを基準に各要素を指定しておく方法です。
font-size: 62.5%;
}
body {
font-size: 1.6rem;
}
h1 {
font-size: 2.4rem;
}
ただしこの指定の方法については対応していないブラウザもあります。
対応させるには専用の記述を増やすことで再現できますが、CSSの指定が多くなるので逆に不便になってしまいます。
現在では「こういう方法もある」程度に覚えておくくらいで大丈夫です。
まとめ
・pxとemはCSSで大きさを指定する時に使われる単位
・pxは絶対単位、大きさが環境によって変化しない
・emは相対単位、1文字の高さによって大きさが変化する