WEBサイトの効果を数値で確認
公開してはみたものの、どれくらい効果がでているのだろう・・・こんな疑問を持っている方が多いのではないでしょうか。
WEBサイトは公開してからが本番です。作って終わるのは「WEBサイト制作」であって、本来の目的となる「WEBサイト運営」は公開後からのスタートになります。
インターネットに情報を載せて公開しよう!と決断した本来の目的はというと、WEBサイトを使っての周知や集客、ショッピングカートであれば販売増加、新たな販売ルートの構築になると思います。あるいは、お問い合わせや見積りを得る事でしょうか。
これらの達成率は目に見えて〇〇件の受注があったと分かりにくいものです。
来店された方や電話を頂いた方が皆「ホームページを見ました!!」と言ってくれればそれなりに効果は実感できるかもしれませんが、なかなかそうはなりません・・・またはメールでの注文やお問い合わせがあった場合、その数を数えればいいのでしょうけれど、毎日入ってくる様々なメール・・・その中から目的に合ったものをピックアップして数えていくのも面倒ですね。
メールソフトの機能を使って検索するのもいいかもしれませんが、突然のトラブルでパソコンが壊れてしまった!!なんてこともあり得ますし、OSが古くなったから買い替えたけれど、メールの移動ができなかった・・・なんて事も考えられます。そうなってしまっては過去を遡って集計するのも困難です。
そこで、Googleアナリティクスの機能を使って、集計しちゃいましょう!!
これなら管理画面に入るパスワードを覚えておけば、どこからでも確認できちゃいます!
スマートフォン・タブレットでもインターネットに接続できる環境でログインすれば見れるので、今時は便利な時代になりました。
とは言っても集計するにあたって、管理画面とWEBサイトに設定を施さなければなりません。
どんな物を集計したいのか・・・ボタンのクリック数なのか、ページの表示数なのかといった「目標」を設定して初めて数値の集計ができるので、初期設定は大事です。
設定して集計するには
目標の達成率を集計する項目がいくつかありますが、今回は「クリックされた数」を集計してみましょう。
設定までの道のりは簡単!3ステップでできます。
1.Googleアナリティクスへログインする
2.管理画面より「設定」→「目標」と進み、項目を設定する
3.WEBサイトに集計コードを埋め込む
※Googleアナリティクスが設定済みの場合です。
Googleアカウントを取得していない場合、アカウントの取得と、Googleアナリティクスの設置が必須です。
管理画面の設定
ログインできたら「管理」のボタンをクリックします。
アップデートによって位置が変わる事もありますが、今のところ左下にある歯車アイコンです。
名称が変わったりする事もあります・・・

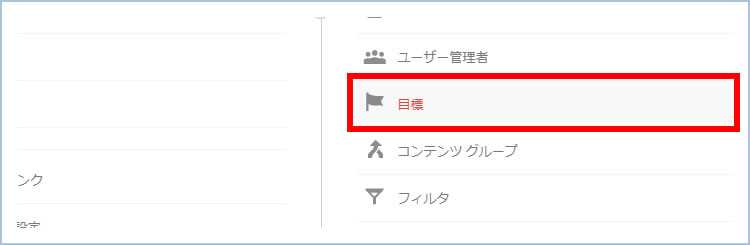
続いて「目標」をクリック。これは画面右端にあると思います。
以前はコンバージョンという名称でした・・・文言の見直しも随時おこなわれているので、今後また変わるかもしれません。


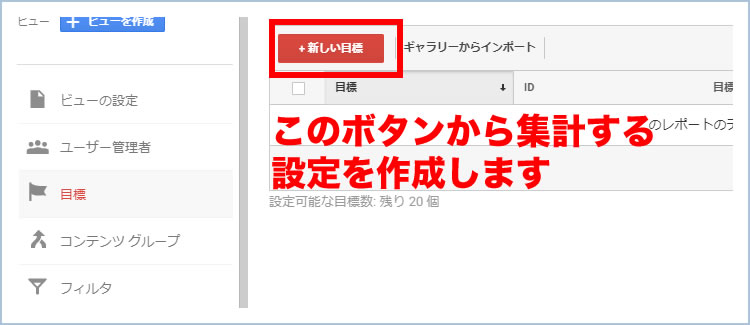
「新しい目標」から沢山追加する事ができるので、必要に応じてどんどん追加しましょう。
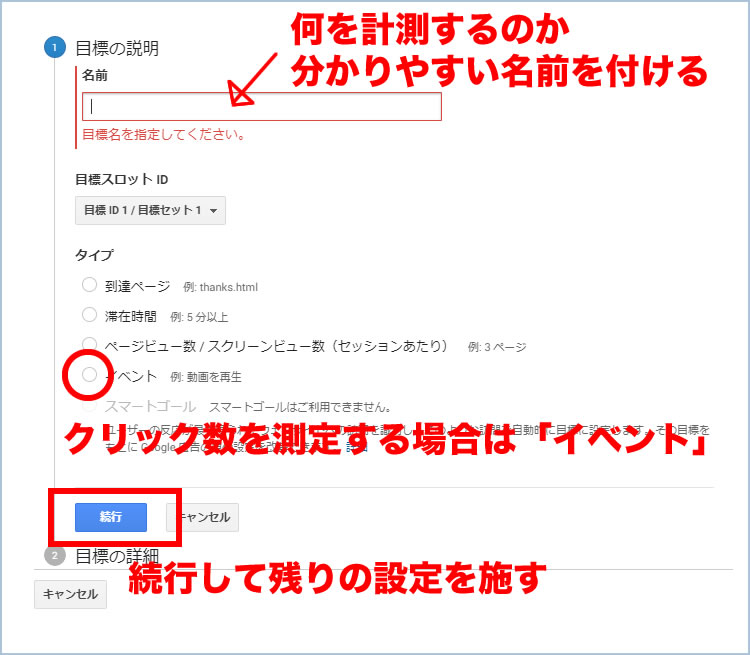
名前を付けます。
これは先ほどの画面に一覧表示する時に使われる名称なので、一覧で見た時にわかりやすいものが良いです。
今回はクリック数を計測するので「イベント」を選択

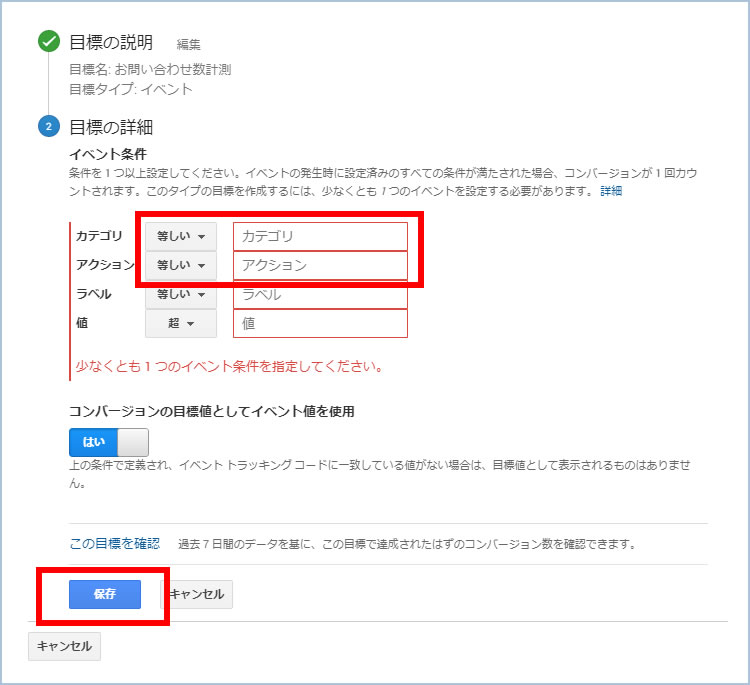
ここからが一番重要な設定項目です。

カテゴリ
イベントを分別するための名前です。必須項目なので忘れずに設定しましょう。
アクション
先ほど設定したカテゴリに対して、測定したいユーザーの行動を設定します。
こちらも必須項目です。
ラベル
さらにイベントを細分化して分類したいときに設定します。
複数の場所に設置して、それぞれを計測して比べたい時に設定します。
任意で設定する項目なので必要に応じて設定します。
値
これは売上額やダウンロード時間などを計測する時に使う設定です。
任意で設定する項目です。
いずれも半角英数と日本語が使えます。
ですが日本語よりも半角英数の方がトラブルが少ないかと思うので、なるべく半角英数を使う様にしましょう。
全ての必須項目に対して設定を行い、保存をしたらアナリティクスでの設定は完了です。
WEBサイトへのコード埋め込み
続いてWEBサイトに埋め込んでいきます。
管理画面で設定を施しても、どのボタンを計測するのかといった情報を渡してあげないと測定できないので必要となる手順です。
測定したい項目・・・クリック数なので「a要素」ですね。
こちらに設定をコードを埋め込みます。
基本的には「onclick=”ga(‘send’, ‘event’, ‘カテゴリ’, ‘アクション’, ‘ラベル’, 値);”」です。
※ダブルクオテーション・シングルクオーテーションなどの記号は半角です。
上記ソースをコピーすると全角かもしれないので、要チェックです。
以上で設置は完了です。
WEBサイトを再読み込みし、対象のボタンをクリックしてからGoogleアナリティクスの「リアルタイム」「コンバージョン」から確認してみてください。きっとクリックした数が測定できていると思います。
目標の削除はできないので注意
測定が終わって、不要だから削除したいなぁと思っても、削除する項目が今のところありません。
有効・無効にする設定が一覧にあるので、そちらから設定しましょう。
命名を間違えちゃった!!という場合でも戻って設定したり、削除できないので、必ず間違えていないかよく確認してから設定を進めてください。
間違えてしまっただけ設定画面に残るので、後々見た時に乱雑でわけがわからなくなる可能性もあるので、充分注意してくださいね。
集計した情報を活用する
例えば、「ボタンのクリック数が気になる・・・」と思って集計をする設定を施したとします。
それで3か月間運用してみて、その間でクリック数が例えば1,000件(これが多いか少ないかは別として・・・)だったとします。
気になっていた数値が分かってよかったよかった・・・では意味がありませんね。集計をしたいと思った根本には明確な「理由」があるはずです。
「見てほしいページへの動線としてこのボタン配置は正しいか?」とか、「リニューアル前後での効果を集計したい」とかでしょうか。
こうした問題点を明確化する為に活用してみましょう!
例えば、「ボタンの名称がわかりにくいのかもしれない」「配色が目立たないからクリックされていないかもしれない」「配置した場所が悪いのかもしれない」「コンテンツの流れから不自然な場所に配置されているのかもしれない」というWEBサイトの問題点となる部分を予想する事ができます。
問題点が分かれば解決するためにあれこれと試して、また集計して効果を判定して、また改善・・・といった具合にWEBサイトをより最適化するために活用できますね。また、リニューアルを考える時にもこの情報は十分に活用できます。
改善を目指してあれこれと手をかけて、最初集計した期間で1,000件だった数値が2,000件になれば嬉しいですよね。
もし数値は500件に下がってしまったとしても、来店数や電話数が1,500件増加したとしたらこれも効果があったと判断できそうです。
情報は集めて嬉しいコレクションではないので、集めた情報を元に問題点となっている部分を探したり、行った解決策が成果をあげているか確認したりと、活用する事を考えてみてはいかがでしょうか。