どうして?背景が途切れてしまう現象の解決法
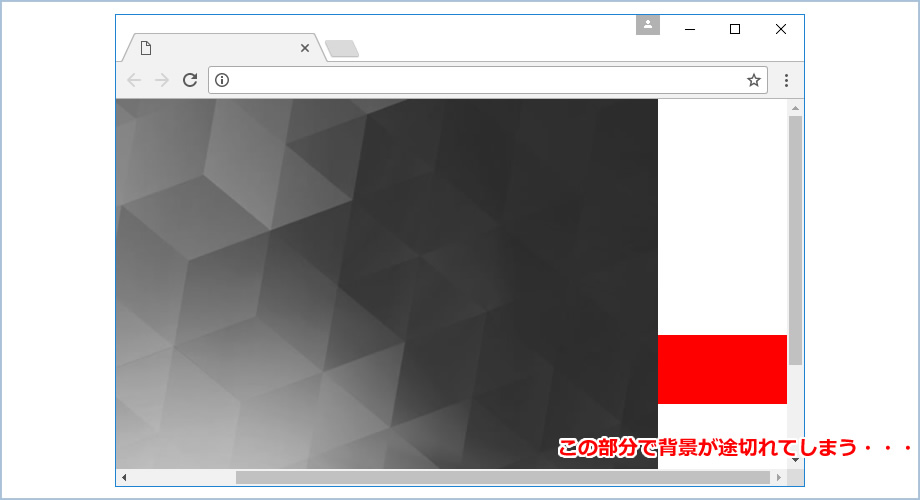
作成したホームページをブラウザで表示させて、ウィンドウ幅を狭めてみてください。
横スクロールが出る状態になったら、今度は右へ移動させてみてください。
・・・bodyなどに設定した背景が途切れていませんか?

こんな感じになってしまう場合があると思います。
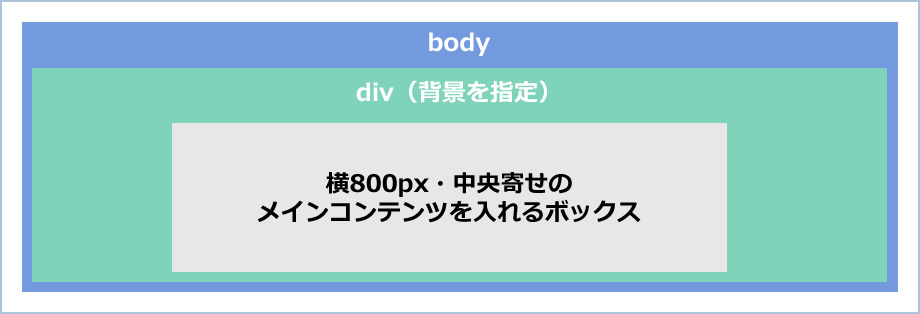
HTMLを図解するとこんな感じになっています。

横スクロールがでる・・・つまり横幅800px未満になった時に先ほどの現象が発生してしまいます。
一見すると、特に問題なく、body幅一杯まで背景を指定した画像が表示されてもおかしくないように思いますね。
でもほとんどのブラウザで起こってしまう現象です・・・
大きな画面で見ていたりすると発見しづらい現象ですね。
最近はモニターのサイズも大きくなってきているので、横幅の広いページが多くなってきています。
ですが平行して作業をするとか、何か理由があってウィンドウ幅を狭める事もあると思います。
Windows7辺りからウィンドウの上をマウスでドラック操作して画面の右端(左端も可)に付けると、画面幅の半分に自動でサイズを調整してくれる機能がついたりと、狭める操作は結構ありますね。
その時に横スクロールが出るのは仕方のないことですが、背景が切れてしまうと恰好悪いですね・・・
更にに重ねている文字が白だった場合、背景の途切れた先にある文字が見えなくなってしまいます。
解決法について
これを解消するにはズバリ!
body要素に最小幅を指定します!!
この挙動の原因として考えられるのは、横幅の指定がないからです。
幅を付けているのは内側にあるメインコンテンツの部分だけで、bodyには指定がありません。
横幅指定されていない部分は、ウィンドウ幅の大きさを基に横幅を決めているようです。
なので横スクロールが出た場合でも、ウィンドウ幅が仮に600pxだったとした時、body要素と背景を指定しているdiv要素の幅が600pxになってしまいます。
でも内側には800pxのボックスが配置されている・・・
600pxの枠から800pxのボックスが突き出るような恰好になり、不足する200px分だけ背景が不足する・・・といった具合でしょう。
これを解消するには横幅が分からない要素に最小幅を教えてあげれば解決できそうだと予想ができますね。
では先ほどの例に「body{min-width:800px;}」と最小幅を設定してみましょう!!

どうですか!!
横スクロールが出ても、背景がきちんと表示されました。
これで背景が途切れて、文章が読めないなんてこともなくなりますね!
レスポンシブWEBデザインの場合
レスポンシブWEBデザインの場合はこのままではいけません。
何故なら横幅800px未満の機種で表示するからです。
このままではスマートフォンで表示したとき、画面にフィットせず、横スクロールの出るページが出来上がってしまいます。タブレットも同様です。
これではレスポンシブWEBデザインで作った意味がありません・・・
きちんとmin-widthの指定を変更してあげましょう。
操作はmin-widthをnoneにするか、300pxにするなど、スマートフォンの画面内に収まるように設定してみてください。
まとめ
・背景が途切れてしまう場合はbody要素に最小幅を設定する
・レスポンシブWEBデザインの場合はタブレット・スマートフォンビューの時に設定を外すか300pxに設定する