クリックしにくければ押してもらえないかも?
Webサイトは、テキスト(文字)をクリックするとページを移動できるリンクにして、様々なページを見てもらう事ができますよね。
何気なくa要素を使ってリンクを設定しますが、そのリンクテキストはもしかしたらクリック(タップ)操作が難しいかもしれません。
原因1.反応する範囲が狭すぎる
テキストをa要素を使ってリンクさせるとき、a要素で囲った範囲内の文字だけがリンクテキストになります。
文字が小さすぎたり、リンク要素が近すぎたりすると、間違えてクリックしてしまいそうになります。

マウスの操作でも間違えそうになるのに、スマートフォンであればなおさらです。
タッチスクリーンのスマートフォンの操作は指先でおこないます。
その時にリンクが反応する要素が小さすぎると、なかなか押すことができません。
複数あるリンクが近すぎると、押すボタンを間違えて押してしまう事もよくあります。
なのでリンク要素には適度な余白を設け、リンク要素同士を離すようにしましょう。

これで誤操作は少なくなりますし、押しやすいリンクテキストになります。
原因2.押せそうな部分が反応しない
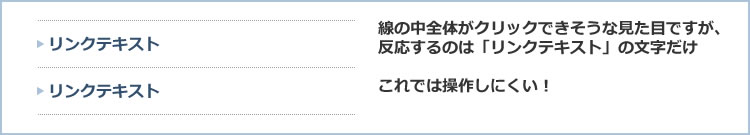
例えばこんなリンクはどうでしょうか

線で囲まれた範囲が反応しそうな見た目になっていますが、クリック(タップ)操作ができるのは「リンクテキスト」の部分だけの場合・・・
余白の部分を一生懸命クリックしても、反応しませんよね。
これでは操作しにくいです。
文字の所をクリックすれば反応する事に気が付けばいいのですが、なかなか気が付かないはずです。
最後には、「リンクではないのか」と思われて、見てもらえないかもしれません。
こういう場合には、きちんと余白部分も含めたリンクになるよう、a要素を「display:block;」を使って反応する範囲を大きくしてみてください。
biggerlink.jsなどのJavaScriptを使って、要素全体をリンクにする方法もあります。
押せそうな見た目にする事と、反応する範囲を広く取ることが大事
本文中にリンクテキストを設定するとき、a要素で囲った部分は色がかわり、アンダーバー(下線)がつきます。
一見、Webサイト全体の景観を損ねるように見えますが、リンクテキストであることが一目でわかります。
「クリックで何か反応があるな」と思ってもらえるような見た目になっていなければ、誰も気が付きません。
隠し要素的な物であれば、それでいいかもしれませんが、普通のWebサイトであれば、なかなかそういう物を仕込むメリットはありません。
きちんとクリックする事のできそうな見た目になるよう、整えていきましょう。
またクリックして反応する範囲についても考慮する必要があります。
まとめ
・クリックで反応する範囲が狭いと、操作しにくい
・リンク同士が近すぎると、間違えて違うリンクを押してしまう原因となる
・タッチスクリーンなど、指先での操作も考慮したリンクテキスト・ボタンを作る
・いかにも「押せそう」な見た目にする事にも注意する