Webサイトのデザインを向上させる便利なアイコン“Googleマテリアルアイコン”
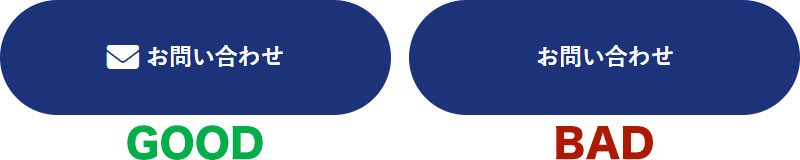
ボタンなどにアイコンを配置することで、よりよいデザインになる事が多くあります。例えばページリンク。
リンクボタンの右側に「>」がついていれば、リンクできる事がすぐにわかります。
また、リンクボタンの中にメールアイコンや、PDFアイコン、画像アイコンがあれば、何が開くのか、どんな動作がされるのかがすぐにわかります。

このようにアイコンが持つ視覚的要素を活用してデザインすると、「お問い合わせ」の文字を読まなくても、メールのアイコンを見ただけで、問い合わせフォームへのリンクかな?と連想することができます。
リンクボタン以外でも、アイコンを配置する事で伝わりやすいデザインをする事ができます。
簡単に美しいアイコンを作れる“Googleマテリアルアイコン”
便利なのは知っていても、書くとなると大変なのがアイコンです。以前に別の記事「便利すぎるアイコン書体FontAwesome」でも触れたように、スマートフォンで表示させた場合、表示サイズと同じにしておくとどうしても端が荒々しくなるなどの問題も起こりかねません。
拡大をしていくとその荒い画像はより目立ってしまいます……
そんな面倒事を解決してくれるのが「Googleマテリアルアイコン」です。
もちろん商用利用可能で、Webサイトに限らず様々な媒体にクレジット表記なしで利用できます。
FontAwesomeと何が違うのか?と聞かれると、機能的に大きな違いはありません。
提供元がGoogleであること、Googleのデザインガイドラインに沿って作られたアイコンであること、くらいでしょうか。
ブランドロゴなどが乏しい

Googleマテリアルアイコンは、FacebookやX、LINE、Instagramなどのブランド名を表すアイコンが乏しいので、欲しいアイコンが無い!!という事もあります。
そういう時は自身でアイコンを作るか、FontAwesomeを利用してみましょう……
設置について
FontAwesomeと同じく、難しいことはありません。まず初めに、以下のソースをhead内に読み込ませます。
<link href=”https://fonts.googleapis.com/icon?family=Material+Icons” rel=”stylesheet”>
続いて、Googleマテリアルアイコンへアクセスして、利用したいアイコンをクリック。HTMLをコピーして、表示させたい箇所に貼り付けて完了です。
もし表示されない場合は、headに読み込ませたソースと、class名に注目
手順通りに操作しても、アイコンが出ない時にはheadに読み込ませたGoogleマテリアルアイコンの貼り付け用ソースと、貼り付けたいアイコンのHTMLに書かれたclassを比較してみてください。family=Material+Iconsを読み込んでいた場合、class=”material-icons-outlined”は表示できません。
class=”material-icons”にすることで表示ができます。
もしclass=”material-icons-outlined”を利用したい場合は、headに読み込ませるソースをfamily=Material+Icons+Outlinedにする事で利用可能です。
読み込ませるファイルと表示させる形式が一致していないと、アイコンが表示できません。
設置してみたけど表示されないな?という時には、この部分に注目して対処してみてください。
疑似要素を使った表示もできます。
疑似要素にGoogleマテリアルアイコンを使ってアイコンを表示させることもできます。これもFontAwesomeと同じですね。
先ほど紹介した、head内に読み込ませるソースを設置してから、表示させたい疑似要素に以下を書き込めば完了です。
font-family: ‘Material Icons’;
content: “(Googleマテリアルアイコンから貼り付け)“;
ここに書かれたfont-familyについても、設置したいアイコンに合わせて変更する必要があります。
content: “(Googleマテリアルアイコンから貼り付け)“;
手軽さならGoogleマテリアルアイコン
アイコンを表示させるものとして活用できるFontAwesomeとGoogleマテリアルアイコンの、どちらも素晴らしいサービスです。正直、どちらもあまり違いはありません。
それぞれでアイコンの形状が異なるので、Webサイトの雰囲気に合うアイコンか?使いたいアイコンがあるか?といった基準で、何を使うのかを決めてもいいかもしれません。
ただ、FontAwesomeを利用する時には登録が必要になるなどの手順が必要です。
対してGoogleマテリアルアイコンは特に何かに登録することなく設置ができます。
※今後どうなるかはわかりませんが……
設置するまでの手順や手軽さといった観点から見れば、Googleマテリアルアイコンが使いやすいのかもしれません。
設置を検討の際に参考にしてみてください。