0.5pxはRetina Display向け
これまで最小単位は1pxだと思っていたのですが、0.5pxも使えるよ…なんて聞いてビックリしました。画面は小さな点の塊で、その一つを1pxとして扱い、その1pxに色を塗って線や背景を表現しています。
1pxを更に細分化していく事はできません・・・と思っていたのですが、高解像度の画面が増えている中で、0.5pxなんて概念も生まれていたようです(気付くの遅い)。
iPhoneやMacbook Proなどで採用されているRetina Display(レティナ ディスプレイ )。
これは通常1pxの点を更に4分割して、全体の大きさはそのままに高解像度化させているディスプレイです。
ですが通常の画面と同様に、細分化した点・・・1pxの4分の1となった点を1pxとして扱うと、通常のモニタと同じ物を表示させた時、おかしな事になります。なのでレティナ ディスプレイでは4つの点で1pxという事になっています。ちなみにこの辺りは以前に紹介したことがありますね。
スマートフォンの画面で画像が汚く映る理由
横幅が375pxですよ~となっていても、実際には倍の750px分の点がつまっています。縦方向にも倍になり、1pxの中に4pxがある…と少し訳の分からないことになっています。
さて、「4分割」という部分を見ると分かるような気がしますが、1の半分…つまり0.5があるという事になります。
なのでRetina Displayに対応している機器では、0.5pxという単位が使えるぞ!!という事です。
実は以前から1pxの線が何だか太いなぁと感じていたのですが、コレが原因だったのですね。
これでよりシャープなデザインが出来る!!!と喜んだものの、ちょっと待ってくださいまし!
対応していない画面ではどうなるの??という疑問が浮かびます。
非対応の場合は1pxで表示されるか、消える
0.5pxという単位を理解できないウェブページブラウザ(※1)の場合、0.5px以上の場合は1px、0.5px以下の場合は0と解釈するそうです。なので多くの場合、0.5pxの線を引いてしまうと、線が出ない。ということになります。
なーんだ・・・喜んだ所だったのに・・・と落胆してしまいましたが諦めません!!
地味に1pxよりも細くしてほしいという要望がお客様からあるので、ぜひとも0.5pxを実装したいのです。
※1ウェブブラウザ(インターネットブラウザ)とは
IEやFirefox、Google Choromeなど、ホームページを閲覧する為に使われるソフトの事。
borderに0.9pxを指定してみる
0.5pxに対応していないウェブブラウザでは、0.5px以下が0と解釈されるなら、0.5よりも大きな値を指定すれば良いのです。・・・ということで、0.5pxを設定してみました!・・・うーんPCで見ると差がない!というか1pxで表示されている!!
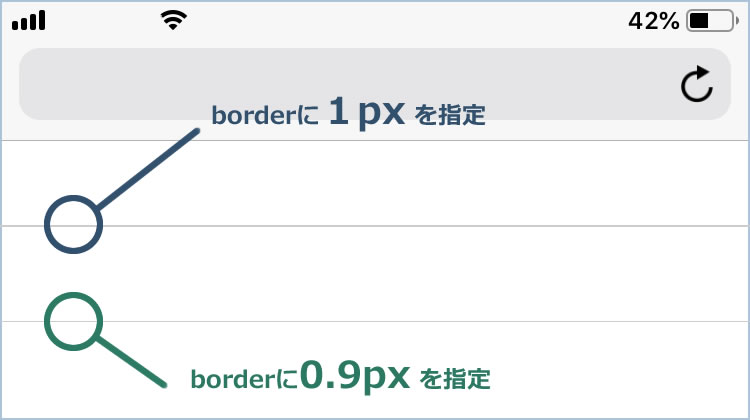
なので、画像で見てみましょう。
アレコレやってみて、表示させるのがパソコンの画面ならわからないじゃ~ん・・・という壁にぶち当たった結果がコレです。

1pxと0.9pxのborderを並べた画面をスクリーンショットしました。
下が0.9pxで指定したborderなのですが、上と比べると半分になっていることがわかります。
スクリーンショットなのでわかりにくいですが、実機で確認すると細い線が表示されていて、非常にイイ感じ☆
PCで確認すると、きちんと1pxで表示できているので、borderに0.9pxを設定する方法で再現できますね。これで一部の要望にお応えできます。
どんな画面で表示しても0.5pxになるようにしたいのが本音ではありますが、仕組み上どうしても表現できない事なので仕方ありません。
0.5pxを表現できる画面が普及すればいいのですが、それはメーカーさんに頑張っていただくとして、今できる精一杯を突き詰めていければと思います。
ちなみにですが、0.5pxを見ていただこうと思っていた中で、スマホでスクリーンショットした画面と、PCでスクリーンショットした画面を並べてみたのですが、PCの画面では0.5pxが表現できない為にスマートフォン側(0.5px)では2pxの線になってしまいました・・・
線に指定している色よりも更に薄い色で細い線を再現しようとして、結果2pxの線になってしまった・・というオチでした。
確かに薄い線が引かれている感じはしても、それ太いじゃん!2pxになってるじゃん・・・と残念な気持ちになりました。
これはcssだけの話ではなく、画像を作った時に1pxよりも細い線を書こうとしたときにも起こる事なので、注意してくださいね。
高解像度化が進むにつれて表現の幅が広がる
4K放送開始!!なんて聞いていたと思ったら、テレビを見に電気屋さんに行けば8K対応!!!なんてテレビもありますね。16Kに対応したプレーヤーもあるとか・・・
もっと現実の様に!と突き詰めていけば、人間の目と同等、それ以上の画面が出来上がるのかもしれません。
高解像度の画面が増えていくにつれて、制作する画像もより精密に、精細に!と要求に応えていかなくてはなりません。
なんだか大変そうですが、それだけ表現の幅も広がります。
これまででは表現しきれなかった曲線や、グラデーションなどなど、さらに現実に近づけていく事ができるようになるのかもしれませんね。