ページスクロールしても常に同じ位置にあるコンテンツ
ホームページを見るときに必ずと言っていいほど操作する「ページスクロール」
遥か昔はマウスについたコロコロ・・・マウスホイールが無い時代は右端にあるスクロールバーやキーボードの上下でスクロールしていました。
マウスホイールの登場でスクロールはかなり簡単になり、あまり意識しなくてもページをスクロールしながら見る事ができますね。
便利すぎるので、もうマウスホイールの無いマウスはマウスではないような感覚です。
ホームページをスクロールしながら見ていると、いつでも同じ位置にページコンテンツが固定されているページを見かけたことはありませんか?
ページをスクロールしてみていると、押したいボタンが隠れてしまいますよね。
「前に見ていたあのボタンはどこ?」とか「ページを移動したいのにナビゲーションが隠れた」とか・・・ストレスを感じる場面もあるのではないでしょうか。
コンテンツをスクロールしても付いてくるように固定することで、またページをスクロールして目的のボタンを探さなければならない・・・という不満が解消できます。
結構使い勝手がよくなりそうですよね?場合によっては本当にオススメです。
ただし一つ欠点があります・・・
その欠点をしっかりと理解して、ホームページをデザインしましょう。
詰め込み過ぎに注意!
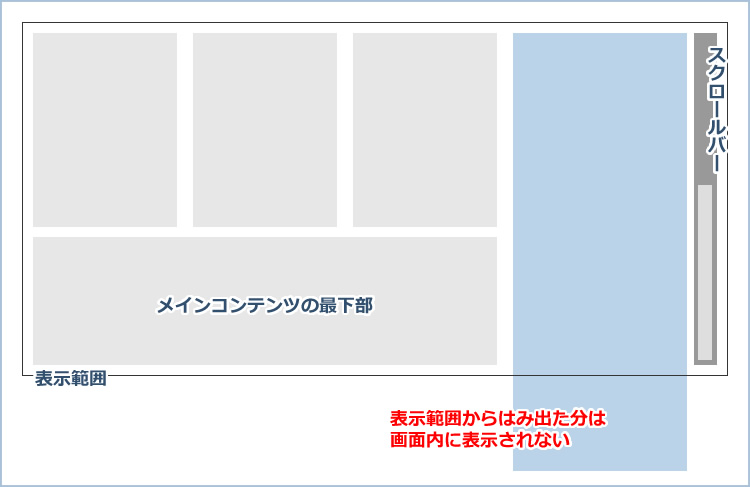
ページをスクロールしても常についてくるコンテンツにある欠点とは、縦に伸びすぎるとインターネットブラウザから見切れてしまうという点です。
常に同じ位置固定できるから操作しやすくなりますので、あのボタンも入れたい!このコンテンツへの誘導もしたい!と欲張りたい気持ちもわかります。
ですがコンテンツを詰め込むと、縦方向に伸びていきますよね。伸びすぎるとインターネットブラウザの縦サイズから見切れてしまいます・・・
この「ブラウザから見切れる」という事が重大な問題で、見切れてしまったコンテンツはいくらスクロールしても見る事ができません・・・
この付いてくるコンテンツの作り方の概念として、インターネットブラウザの左もしくは右の上を起点として固定配置します。
特定の位置に固定することで、スクロールに追従するように見えるんですね。
位置を決めて固定すると、実際はこのようなイメージになります。

・・・残りのコンテンツが隠れていますよね・・・
スクロールしてもついてくるようにするには、このように表示位置を固定しなければ実現できない方法なのですが、それが制限となってあまり部品が入れる事ができなくなるんです。
なのでコンテンツの詰め込み過ぎには注意が必要になります。
横スクロールが出た時の動作について
ホームページのスクロールは縦だけではありません。横方向にも存在します。
全画面表示にしていると気が付きにくいですが、画面幅を縮めてみてください・・・横スクロールがでませんか?
あっ!レスポンシブWEBデザインや、リキッドレイアウトで作られているホームページは、画面サイズに合わせて可変するので、横スクロールは出ない場合が多くあります。
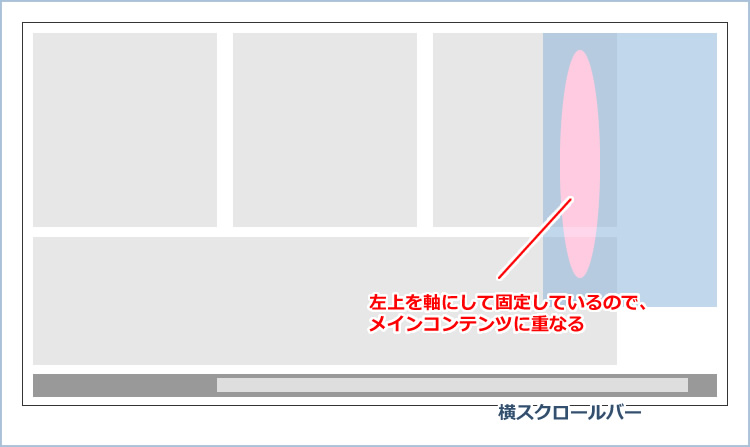
ページスクロールについてくるように、コンテンツを固定配置すると、この横スクロールにもついてきます。
なのでこのようになります。

見事にメインとなるコンテンツに重なりますね・・・これは正直いって邪魔です・・・
対処方法はもちろんありますが、CSSだけでは解決できません。JavaScriptに助けてもらう必要があります。
JavaScriptを使って、横スクロールされた大きさを取得、その数値を使って固定しているコンテンツの位置を調整してやれば、横スクロールの時に出るこの問題が解決できます!
ページを固定するコンテンツを作る時には、横スクロールも忘れずに調整しましょう。
横長のページナビゲーションの固定について
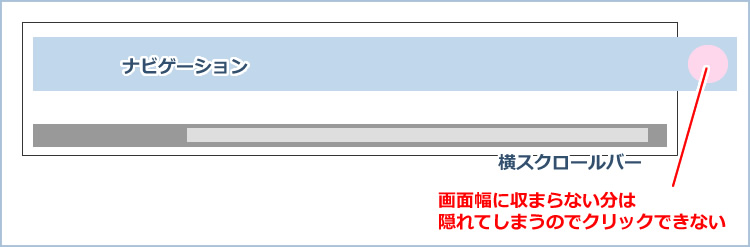
ページのナビゲーションがスクロールについてくるタイプもあります。こちらは縦方向へ長くなる心配はあまりありません。
ですが横スクロールに注意しておかなければ、右もしくは左端のボタンが押せなくなってしまいます・・・

縦の長さについてはあまり意識する心配はありませんが、長くなりすぎるとメインコンテンツを圧迫してしまうので、大きさには注意が必要です。
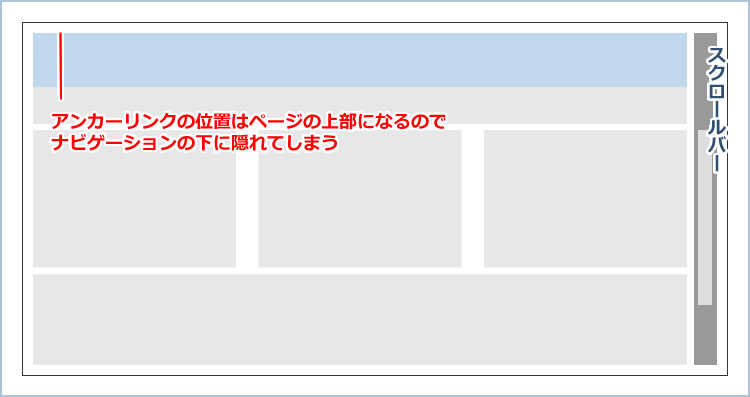
またアンカーリンクを設定している場合、アンカーリンクに設定した部分がブラウザの上部に来るように移動しますので、ナビゲーションに隠れてしまいます・・・

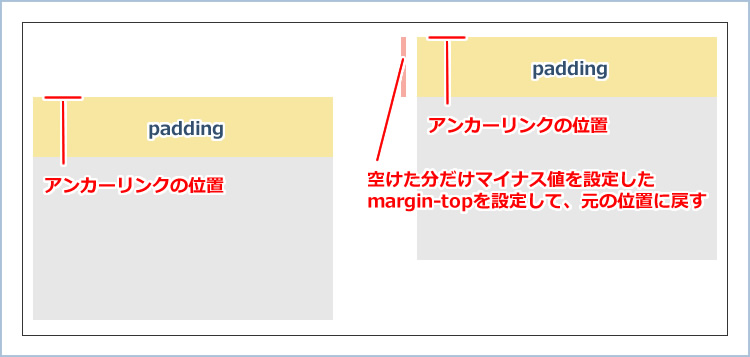
これを解決するにはアンカーリンクに設定した部分の上にナビゲーションの高さ分のpadding-topを設定します。
アンカーリンクの位置はpaddingで設定した幅も含めてくれるので、これでナビゲーションの高さ分だけ上に余白がつけられます。
でもこれだとコンテンツ間の余白がバラバラになってしまったり、見栄えがよくなくなったり・・・
初期には無かった部分にアンカーリンクを付ける場合に、調整箇所が増えて大変な思いをすることになります。
なので続いて、margin-topでナビゲーションの高さの分だけマイナス値を入れて、元の位置に戻します。

細かい部分ですが、閲覧時にストレスに感じてしまう部分になります。
注意深くチェックして、設定するようにしてください。
ブラウザの大きさはわからない
画面の幅や高さは機種によってまちまちです。
インターネットブラウザには追加のアドオンや、ボタンの配列なども個人の設定で好きに変えられます。
ボタンの配置が多くなればなるほど、インターネットブラウザの上部が大きくなり、ページを表示する領域が狭くなってしまう事もありますので、画面の大きさは全くわからない状態なのです。
このような状況も想定して、ページについてくるコンテンツを作り込んだり、中に入れるべきコンテンツを厳選したりするようにしてください。
まとめ
・スクロールについてくるサイドコンテンツを作る場合、画面の高さに注意
・HTMLとCSSで組み上げるときに、横スクロールが出た場合の挙動にも目を向ける
・表示領域からはみ出た分はクリックしたり見たりできないので、収まるようにコンテンツを厳選する